
MKV
MKV 包含影片、音訊和文字檔。您可以將MKV檔上傳到Facebook和YouTube,但不能上傳到Instagram等基於移動的社群媒體平臺。它與 VLC 媒體播放器相容。
Matroska 影片或 MKV 支援無限數量的影片、音訊和字幕軌道。它是免費使用的,最適合獨立創作者。MKV檔與Mac不相容,必須先轉換,然後才能在Apple的QuickTime播放機上播放。
MP4
MP4 是最相容的影片檔格式之一。您可以將MP4檔上傳到YouTube,Instagram,TikTok,Twitter,Facebook和其他社群媒體網站。您還可以使用Windows Media Player,VLC,QuickTime,iPhone,iPad,Android和幾乎所有媒體播放機播放MP4檔。
MP4 檔很受歡迎,因為它們幾乎可以在任何地方查看,即使使用高品質的影片,檔大小仍然相對較小,因此易於共用。MP4 是“MPEG4”的縮寫,是一種通常包含影片和音訊的格式,但也可用於儲存圖像和字幕。"
如何將MKV轉換為MP4:
1上傳檔案
上傳您要轉換的MKV檔案。只需將其拖放到頁面上,或按下藍色按鈕即可從設備上的資料夾中進行選擇(您也可以從Dropbox添加檔案,甚至可以直接從YouTube網址添加檔案)。
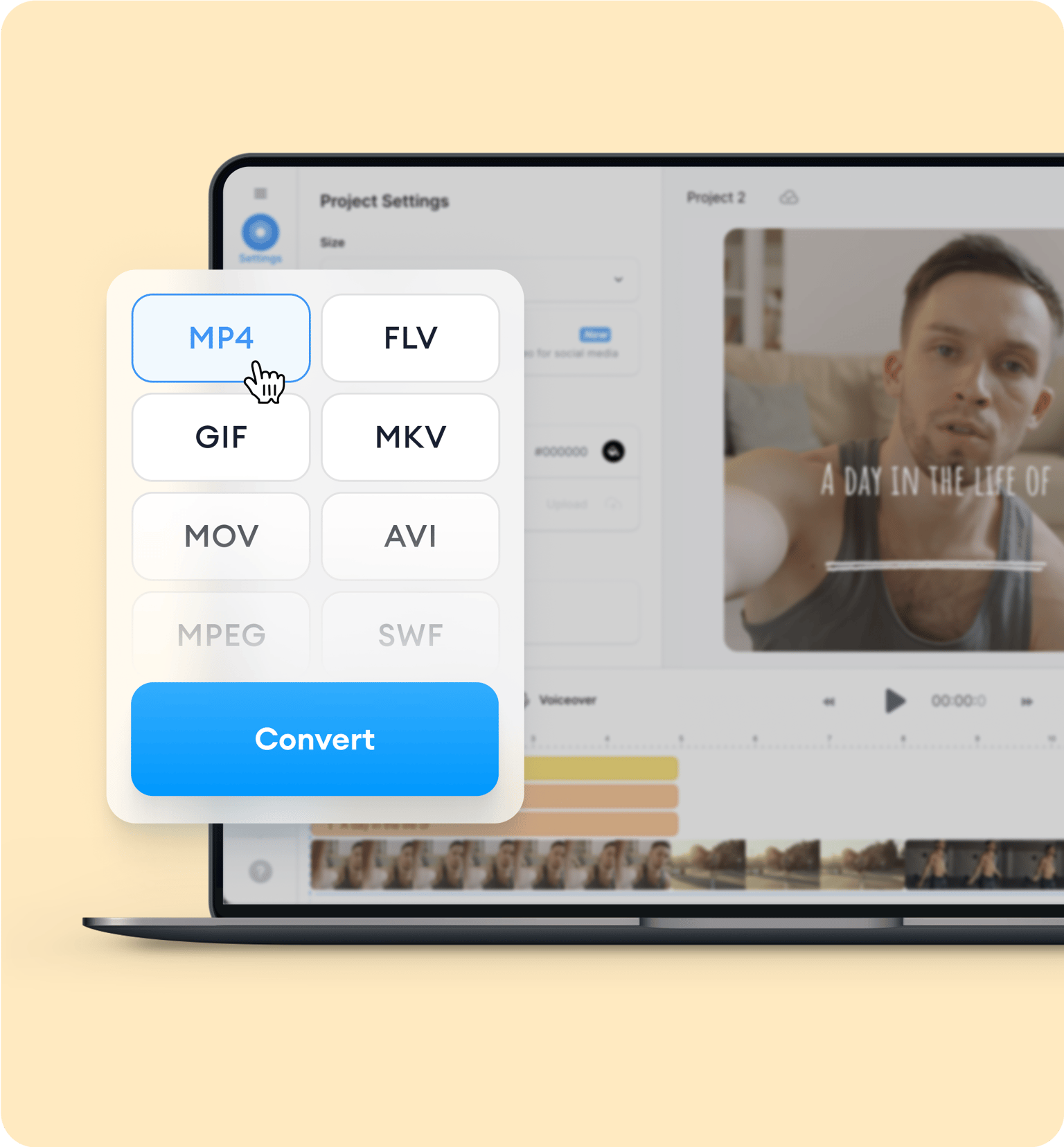
2轉換您的影片
選擇 MP4 作為輸出格式,方法是從檔案類型下拉清單中選擇。然後只需按“轉換檔案”。就是這麼簡單!
3下載(和編輯)您的影片
點擊「下載檔案」按鈕保存新轉換的MP4檔。您還可以按下「編輯」按鈕為影片添加文字,自動字幕,進度條等。使用VEED非常簡單!

“將MKV轉換為MP4”教學影片
常見問題標題
不僅僅是 MKV 到 MP4 轉換器
您可以做的不僅僅是在 VEED 上轉換影片格式。VEED 是一款線上影片編輯軟體,具有眾多工具,可讓您像專業人士一樣編輯影片。使用我們精選的相機效果和濾鏡,讓您的影片看起來令人驚歎。您還可以添加圖像,音訊,文字,字幕等等。無需下載,適用於所有主流瀏覽器。與 Windows 10、Mac、Chrome OS 和行動裝置相容。